
I installed Meteor, and joined a Coursera introduction course, but I still want to go through one of the official Meteor tutorials.
The Meteor site has a tutorial around building a “ToDo App”, in one of three flavors – Blaze, Angular, and React.
I’m not quite sure what it means to choose one of these flavors (see more in the feedback section). It looks like Blaze is some sort of a default, or the recommended one, based on some links pointing directly to it, and the fact that it is the first in the list. I’m already using Blaze in the Meteor intro Coursera course, so to spice things up, I randomly decided to go with React for this tutorial.
Do read on for the an exciting and detailed accounting of my step-by-step experience with the tutorial! 🙂 For your convenience, I have shared my tutorial implementation in a GitHub repository. It shouldn’t be very different from the official Meteor tutorial repository, but I took the liberty to add some tweaks of my own.
tl;dr: The tutorial was excellent. It is well structured. Things worked as expected. It is clear and concise. I feel I learned a lot in a short time. I do have some feedback to share, about the lack of clarity about Blaze vs. Angular vs. React, the mobile section, and the insecure defaults that are built-in.
Going through the ToDo App With React tutorial
In this section I document my step-by-step progress through the TODO App With React tutorial. It’s quite verbose 😉 . See also my tutorial GitHub repository. Feel free to jump straight to the feedback section.
For each step, I took a partial screenshot of the tutorial instructions (in case the tutorial itself changes in the future), and one or more screenshots of the result.
Step 1: Creating your first app
- React ToDo App, step 1 – Creating a new meteor app
- React ToDo App, step 1 implementation – Creating a new meteor app
Step 2: Defining views with React components
- React ToDo App, step 2 – Defining views with react components
- React ToDo App, step 2 implementation
Step 3: Storing tasks in a collection
- React ToDo App, step 3 – Storing tasks in a collection
- React ToDo App, step 3 implementation
Step 4: Adding tasks with a form
- React ToDo App, step 4 – Adding tasks with a form
- React ToDo App, step 4 implementation
This step had a troubling “side note” relating to security:
- A troubling security side-note in step 4 of the tutorial
I will get back to that in the feedback section.
Step 5: Checking off and deleting tasks
- React ToDo App, step 5 – Checking off and deleting tasks
- React ToDo App, step 5 implementation
Step 6: Deploying my app
- React ToDo App, step 6 – Deploying my app??
I can’t say I feel comfortable with deploying a definitely insecure app. But it is in no way an app that handles sensitive or personal data, there is no login support, and it is deployed to the Meteor servers – so if they want me to deploy it, then I guess it’s OK…
- My deployed ToDo app, after about 20 minutes of running deploy command
I wonder why it took ~20 minutes… (my Internet connection is not that bad!)
Step 7: Running my app on Android or iOS
- React ToDo App, step 7 – Running my app on mobile?!
- React ToDo App, step 7 – Running my app on mobile?!
Interesting, but not enough to go into lengthy installations. Maybe some other time.
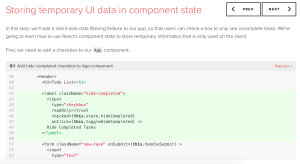
Step 8: Storing temporary UI data in component state
- React ToDo App, step 8 – Storing temporary UI data in component state
- React ToDo App, step 8 implementation
Step 9: Adding user accounts
- React ToDo App, step 9 – Adding user accounts
- React ToDo App, step 9 implementation – not signed in
- React ToDo App, step 9 implementation – user creation dialog
- React ToDo App, step 9 implementation – signed in
Now, I didn’t like the way old TODO items look “broken”. Here’s a small tweak for displaying a generic name in that case:
- React ToDo App, step 9 implementation + my tweak for displaying a generic name for TODO items with no username
Step 10: Security with methods
- React ToDo App, step 10 – Security with methods
- React ToDo App, step 10 partial implementation – seeing that things don’t work after insecure package removal
- React ToDo App, step 10 implementation – seeing that everything works again after refactoring logic using methods
Step 11: Filtering data with publish and subscribe
- React ToDo App, step 11 – Filtering data with publish and subscribe
- React ToDo App, step 11 partial implementation – getting no tasks after removing the autopublish package
- React ToDo App, step 11 implementation – getting back the tasks with publish-subscribe + private tasks functionality
It doesn’t make sense to me that any user can delete and check off public tasks of any other user. So I implemented a little tweak that allows only the task owner to do these operations.
Step 12: What’s next?
- React ToDo App, step 12 – What’s next?
Post-tutorial tweaks
While working on the tutorial, this way of accessing a text input seemed weird to me:
React.findDOMNode(this.refs.textInput).value
When reading the tutorial, I thought that this.refs.textInput.value should do the trick. Looks like SachaG feels the same about this, so I changed it.
I also noticed there’s an [open pull request]https://github.com/meteor/simple-todos-react/pull/7) to change React.render to ReactDOM.render, so I applied that too.
Tutorial Feedback
As I said above, the tutorial is excellent.
The structure of short and concise steps is clear and instructive. It contains inline snippets of commands that I can copy & paste, and they work. It contains inline snippets of codes with highlighted diffs that I can copy & paste, or manually modify. Every code modification is also an individual git commit, linked to GitHub, which makes it easy to compare what I do to what I should have.
It is clear that I can choose one of three tutorial (Blaze, Angular, React), but there is no clear explanation what it means, and what might be the repercussions of my choice. On the surface, the three choices are equivalent, but some “tutorial” links go straight to the Blaze tutorial (e.g. top nav-bar link, tutorial button from landing page), and the Blaze tutorial is listed first as “TODO App” (and not “TODO App With Blaze”):
- The Meteor tutorials list from the side navigation bar
This sends a message that Blaze is the recommended flavor, or maybe even default, but not in a consistent way, and with no explanation.
Also, what’s up with the “Official Meteor Tutorial” link in the Resources page linking to the install page, and not to an actual tutorial..?
- Tutorial link to the install page??
While going through the tutorial, I found myself copying & pasting some React-specific stuff without really understanding what it is doing. I wonder how much React background is needed to start using Meteor with React. Is strong React knowledge a prerequisite? If it is – it should be clearly stated somewhere (e.g., at the beginning of the tutorial).
The “Running on Mobile” section says I can install the meteor mobile SDK’s by running some meteor commands. But when running these commands, I get links to other documentation about manually installing some other environments for mobile development. If these commands are deprecated, there’s no reason for the tutorial to include them anymore – just send me straight to the other docs…
Security-related Feedback
Insecure defaults scare me. I realize that it allows for superior developer experience, but I’m scared nonetheless. See also what KrebsOnSecurity has to say on default insecurity.
I think this is such a big issue, it deserves its own post later on. I’ll hold on a bit with that post until I know more, so please, do refer me to more resources about Meteor security. Some specific alarm bells that went off in my head so far:
- Insecure defaults are dangerous, because developers are lazy, and convenient defaults tend to remain.
- When running and deploying my Meteor app, there was nothing warning me about my app being insecure!
- When platform creators (e.g., MDG) make conscious choices that are insecure, it might be telling about a mindset that is prevalent in the platform, the ecosystem, and the development processes. I don’t really know, I’m just raising my concerns…
- I can accept insecure choices that have good reasons. I believe that in this case the reasoning was “developer productivity” or something like that. I don’t think I’m ready to argue about the root reasoning. I do think that these decisions must come with BIG RED WARNINGS, and not little side notes in late tutorial steps.
I’d love to hear from users in the comments! How many Meteor users took notice of the security-related notes in the tutorial? How many remember to disable insecure packages in new projects? In what stage? How many have deployed insecure projects? Would it bother you if Meteor had secure defaults? (meaning you would need to implement publish-subscribe and methods when starting a new project)
Summary
Woohoo! I finished the tutorial! That was fun 🙂
Now what?
I think that while I go along with the Intro to Meteor Courser course, I’ll start working on my app. Anyone has input on the Blaze vs. Angular vs. React decision for my app? 🙂







































December 4, 2015
As for the front-end frameworks, Meteor is committed to supporting all three. Blaze was the first official one and was created because there was a need for a reactive framework. But as there started looking at the next version, they see a lot of similarities with React and will be working more on integrationing React and Blaze (while still supporting Angular as well).
The insecure defaults are intentionally there for developer productivity. It’s intentional to get dev prototyping as quickly as possible. There is a lot of debate in the community about if it really should be the default. You are very right about it being a mindset: the intention is for Meteor to get devs prototyping as quickly and efficiently as possible.